
Wordpres kullanıyorsanız ve sürekli kodlar yazıyorsanız yazılarınızda mutlaka edinmeniz gereken bir eklenti:
"SyntaxHighlighter Evolved"
[line]
Peki nedir bu SyntaxHighlighter. Kısaca yazdığını kodları renklendiren ve anlaşılabilir - okunabilir hale getiren bir wordpress eklentisidir. örnek kodlarla çalışıyorsanız, yazdıklarınızın okunabilmesi sizin için önemli olacaktır ve okuyucu da hızlı bir şekilde anlamak isteyecektir. Eklentimizi isterseniz kurulu wordpress'de ekleti arama bölüme "SyntaxHighlighter Evolved" yazarak, istersenizde wordpress plugin sitesindeki sayfasını ziyaret ederek edinebilirsiniz. WordPress sayfasına burada ulaşabilirsiniz. plugini kurduktan sonta aya bölümüme gelip istediğiniz ayarları yapabilirsiniz. Biz default olan gelen ayarları değiştirerek Versiyon 2.x kullanmayı tercih ettik. Kısaca örnek verecek olursak örnek kodumuzu, Syntax Highlighter kullanmadan görünümü:<generator>
<param name="table">ornekTablo</param> // High değer için hangi bakılacak tablo
<param name="column">ornekKolon</param> // High değer için bakılacak kolon
<param name="max_lo">100</param> // maxLow değeri
</generator>
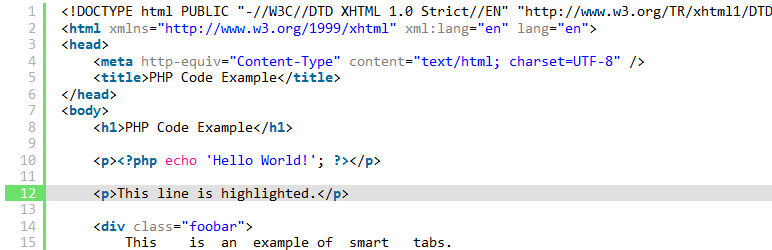
ve Syntax Highlighter ile görünümü:
[php]
<generator>
<param name="table">ornekTablo</param> // High değer için hangi bakılacak tablo
<param name="column">ornekKolon</param> // High değer için bakılacak kolon
<param name="max_lo">100</param> // maxLow değeri
</generator>
[/php]
Görüldügü üzere <pre> tagını kullandığımız ilk örnekte satırın dışına taşıyor ve 2. örnekte ise tam istediğimiz gibi satırdan taşma yok ve gayet güzel bir şekilde okunabilir durumda.
Php, xml python vb diller için farklı renklendirmeleri bulunan bu eklenti blogunuza ve yazılarınıza güzel bir görünüm katacaktır.

Bir cevap yazın